こんにちはshinyaです!
今回はワードプレステンプレートの
「Simplicity」でヘッダー画像を設定
する方法を動画解説していきたいと思います。
今現在あなたの使っているテンプレートに
よっては設定方法も若干違うと思いますが、
そこまでの大差はないと思います。
なのでこちらを参考にしてヘッダー画像を
設定してみてください。
動画内では画像素材をヘッダー画像用に
photoscapeという無料画像編集ソフトを
使用しています。
もしphotoscapeを導入していない方や、
基本的な使い方がよくわからないという方は
まずは下記の動画講義にて、
photoscapeを導入し、基本的な使い方を
勉強してみてください。
初心者でも簡単画像編集!無料のPhotoscape導入方法と使い方
photoscapeの導入や基本的な使い方をある程度わかりましたら、
今回の動画講義にて、ヘッダー画像の設定をしてみてください。
ヘッダー画像を設定する方法(Simplicity)【動画】
ヘッダー画像の元になる画像を見つけておいてください。
基本その画像をお使いのテンプレートのヘッダーサイズに
合わせて画像編集ソフトで調整していきます。
Simplicityのデフォルトのヘッダーサイズは
1070×100となっています。
これでは少し高さが足りないなと思いましたら、
動画内でもお伝えしている通り、高さを変更する
ことも可能になります。
画像編集を行わずにもっと簡単にヘッダー画像設定する
あなたの好きな画像素材をそのままアップロード
することによって、設定しているヘッダー画像の
大きさに切り抜いてヘッダー画像を設定することも可能です。
初心者にもやさしいテンプレートなので可能ですが、
今後のことを考えると、自分で画像編集ソフトを利用して
画像のサイズを合わせる編集をしてやる方がスキルアップに
なりますので、動画の方法で設定する方法をおすすめします。
動画の方法を覚えていれば、文字を入れたりする場合でも
しっかり調整できますし、応用がききます。
しかしどうしてもよくわからない方はこれから説明する
簡単な方法でヘッダー画像設定をしてみてください。
ヘッダー画像簡単設定方法
ワードプレス管理画面にて、【外観】→【カスタマイズ】を選択して以下の画面を出します。

ここでヘッダー画像の項目を展開し、新規画像を追加をクリックします。
そして、画像選択画面移ったら、【ファイルをアップロード】を選択して、
あなたが用意したヘッダーの元になる画像をアップロードします。

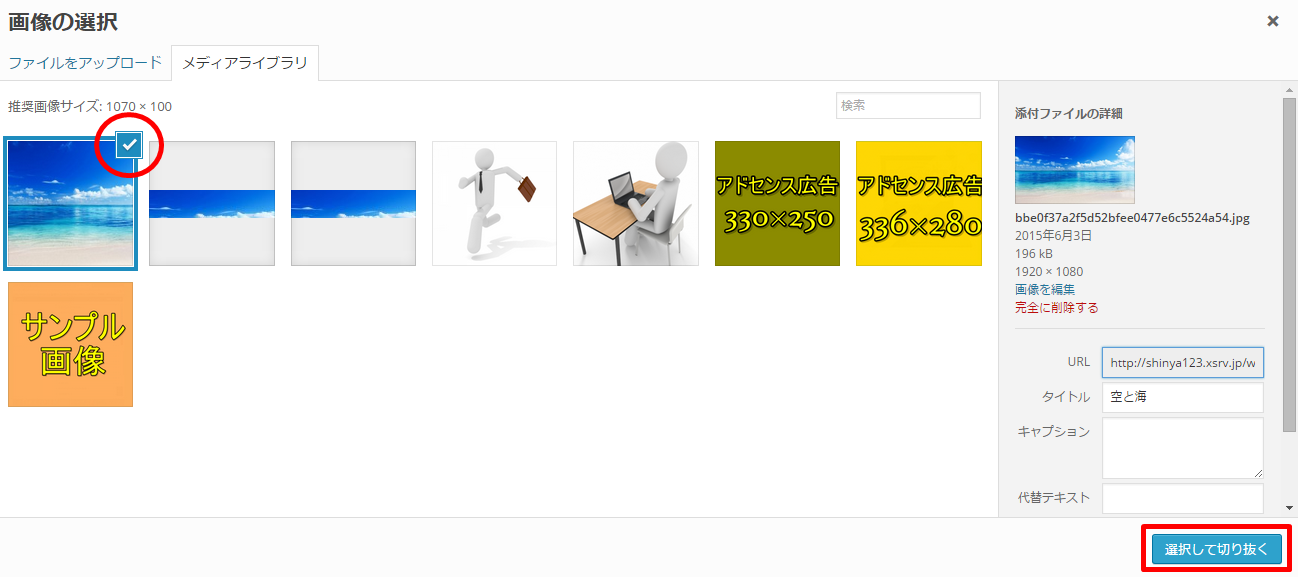
そうすると、このようにアップロードされますので、その画像に
チェックが入っていることを確認して、右下の【選択して切り抜く】
をクリックします。
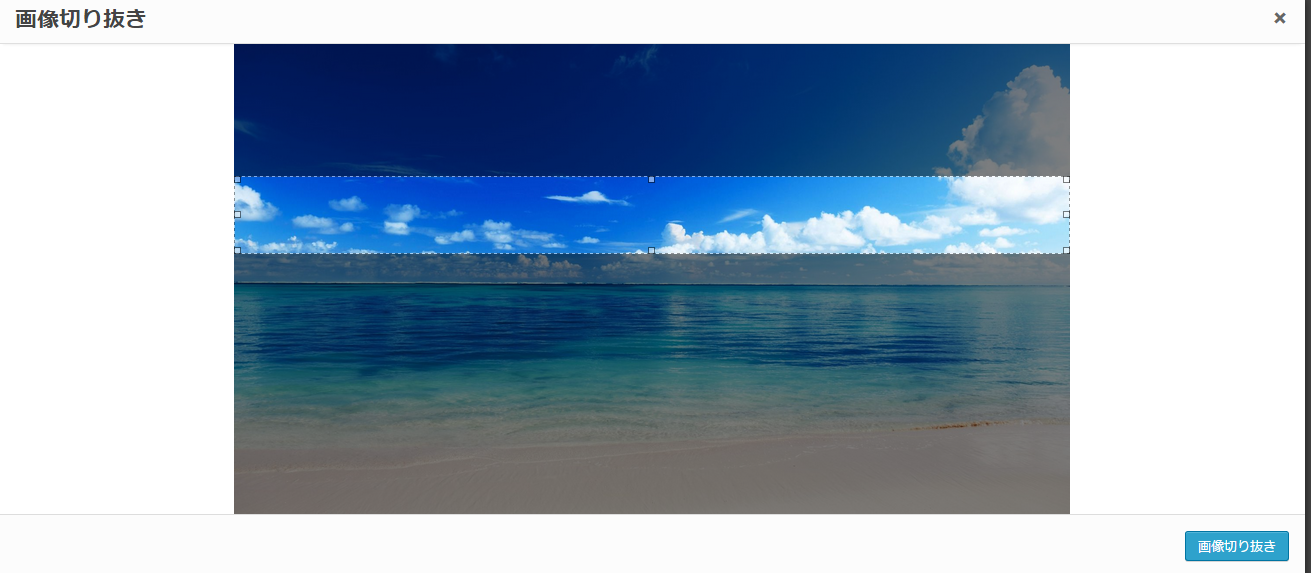
この【選択して切り抜く】をクリックしましたら、
以下のような画面になります。


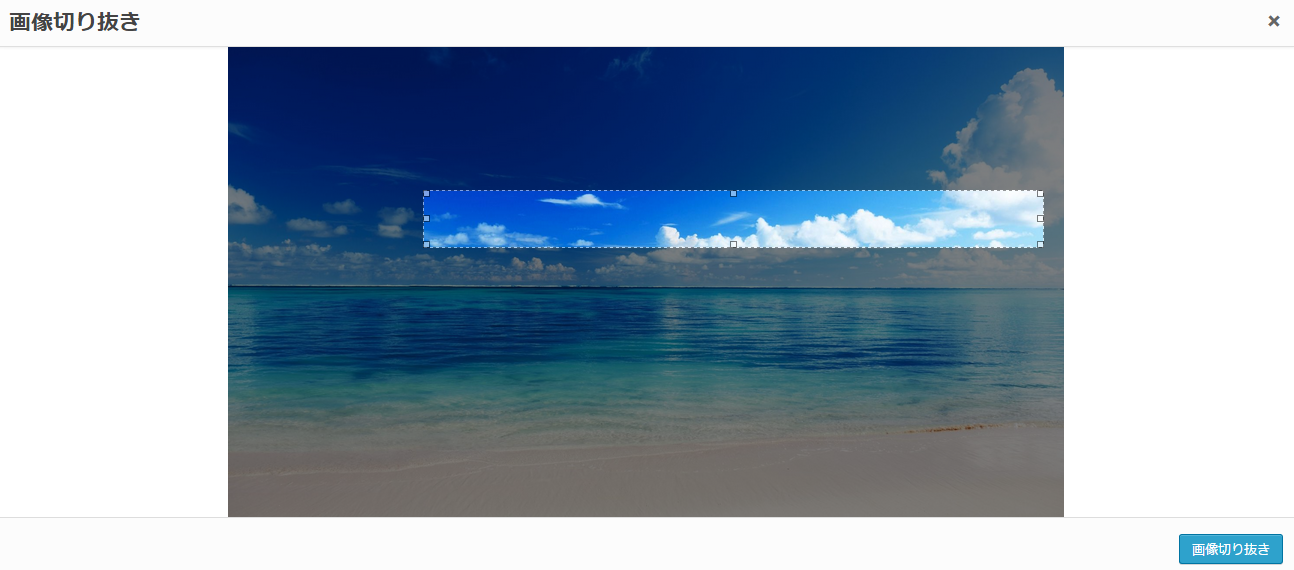
ここで、あなたが用意した画像素材の中で、
ヘッダー部分に使用したいところを切り抜いて
使用できるようになります。
動画でもこの画面を通っていますが、
あらかじめ画像編集にて、切り抜いて、
大きさも調整してたので、特に説明もなく
通過しています。
このように、Simplicityでは、とても簡単に
ヘッダー画像の切り抜きが出来るので、
もし画像編集ソフトの使い方がイマイチわからない
という方はこのやり方でとりあえずヘッダー画像を
設定してみてください。
まとめ
Simplicityの簡単ヘッダー設定についても説明しましたが、
結局は画像編集ソフトは今後、使っていくようになると
思うので、慣れるまで出来る限り使用していくようにしましょう!




