※現在はワードプレスのテンプレートでレスポンシブ仕様がデフォルトなのでこちらのプラグインの必要性が無くなりました^^;
こんにちはshinyaです。
今回は、スマートフォン向けにサイトを
自動で最適表示させることができる、
WPtouch Mobile Pluginという
ワードプレスのプラグインの
導入方法と設定を動画を使って
わかりやすく説明します。
ただ、現在お使いのテンプレートに
よっては、こちらを導入する必要が
ないこともあります。
レスポンシブテンプレートと言って、
何もしなくても、スマホ向け、
タブレット端末向けに最適表示
してくれるテンプレートがありますので、
そのようなテンプレートをお使いの
場合はWPtouch Mobile Pluginを
導入する必要はないです。
自分のテンプレートがレスポンシブなのか
確認したい場合は、自分のスマホで自分の
サイトを閲覧してみてください。
WPtouch Mobile Pluginの導入方法と設定【動画】
※変更点がありますので必ず動画下記に目を通してください。
WPtouch Mobile Plugin
プラグイン検索画面でコピーしてお使いください。
WPtouch Mobile Pluginの導入設定についての補足(変更点)
もし、これから説明することが、何を言っているのか
わからない場合は、深く考えず、手順通りに同じように
作業を進めてください。
動画の3:05付近の件の補足です。
WPtouch Mobile Pluginの設定画面で、
アクセス解析のコードを入れないと、
WPtouch Mobile Pluginで表示された
サイトはアクセス解析に反映されません。
理由としては、現在あなたのサイトで使っている
テンプレートとは、別のテンプレートという
扱いを受けているからです。
なので、WPtouch Mobile Pluginにも
アクセス解析のコードを設定しておかなければ、
スマホからのアクセス数がカウントされない
ということになってしまいます。
【最新】WPtouchバージョンアップ後のトラッキングコード挿入場所
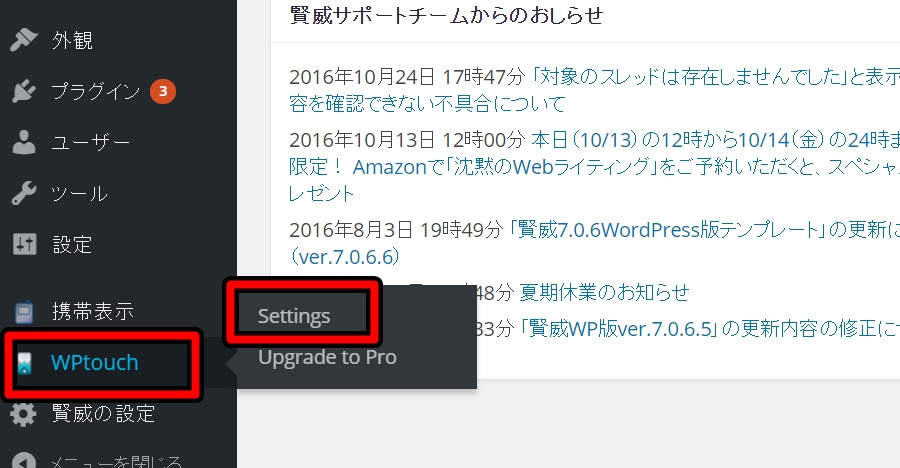
ワードプレス管理画面左よりWPtouchをマウスオーバーしセッティングに進みます。

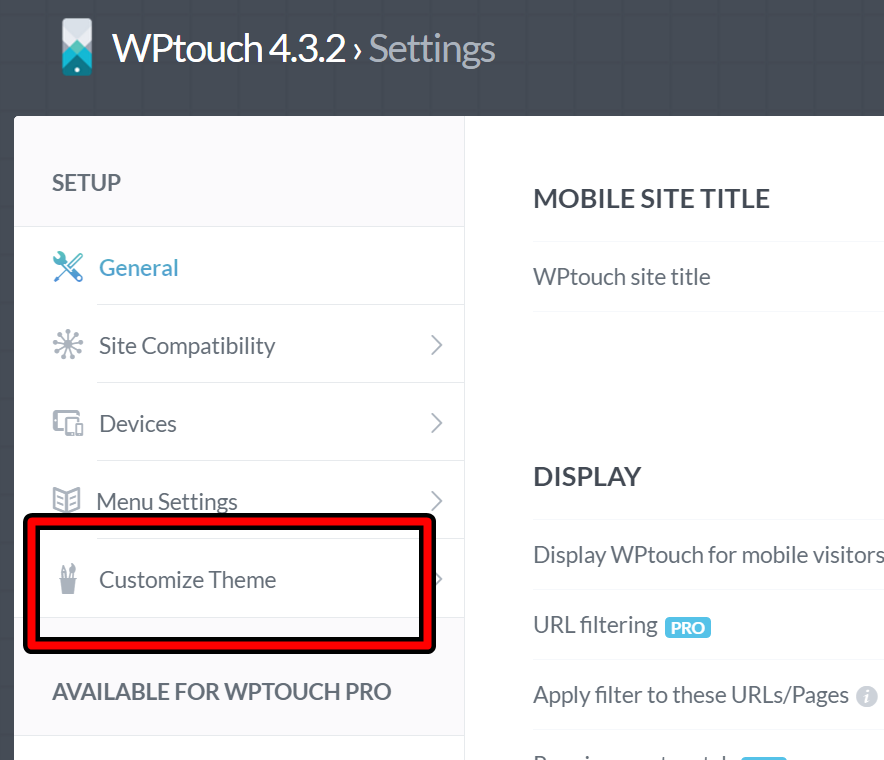
そして【Customize Theme】をクリックして進みます。

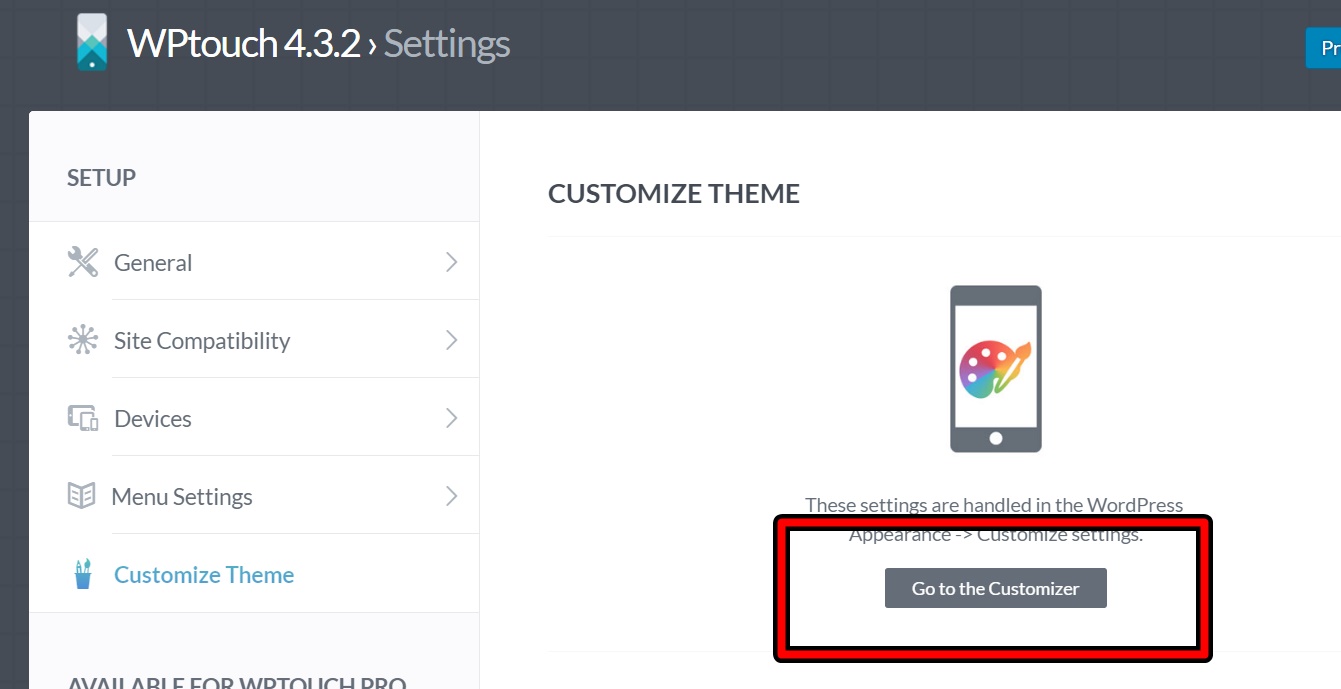
【Go to Customizer】を選択し進見ます。

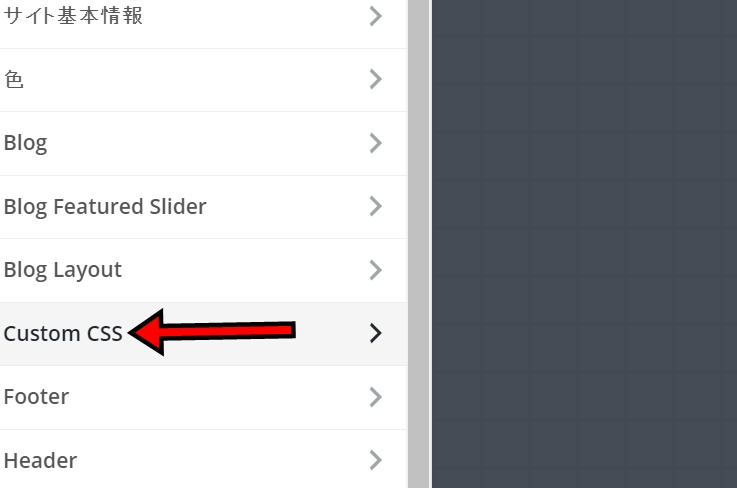
Custom Cssを選択します。


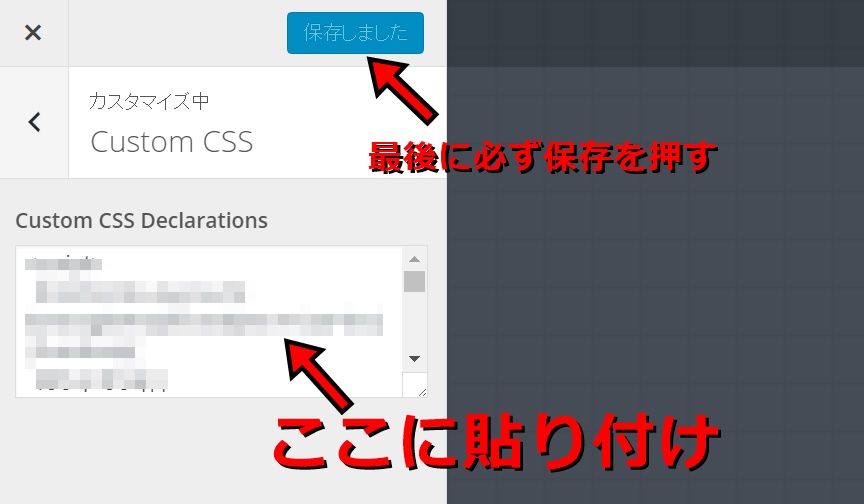
空白部分にアナリティクスのトラッキングコードを貼り付けます。
貼り付け終わった後は必ず保存するようにしてください。
※貼り付けただけでは何故か保存ボタンが押せないのでその場合は、
どこか当たり障りない場所をクリックすると何故か保存するというボタンが
押下できるようになります。
Googleアナリティクス(アクセス解析)のコードを貼り付ける手順
まずGoogleアナリティクスにログインしてください。
※Googleアナリティクス導入方法はこちら

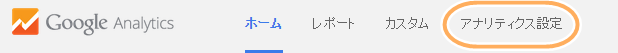
ログインしたら上のメニューバーの
「アナリティクス設定」をクリックしてください。

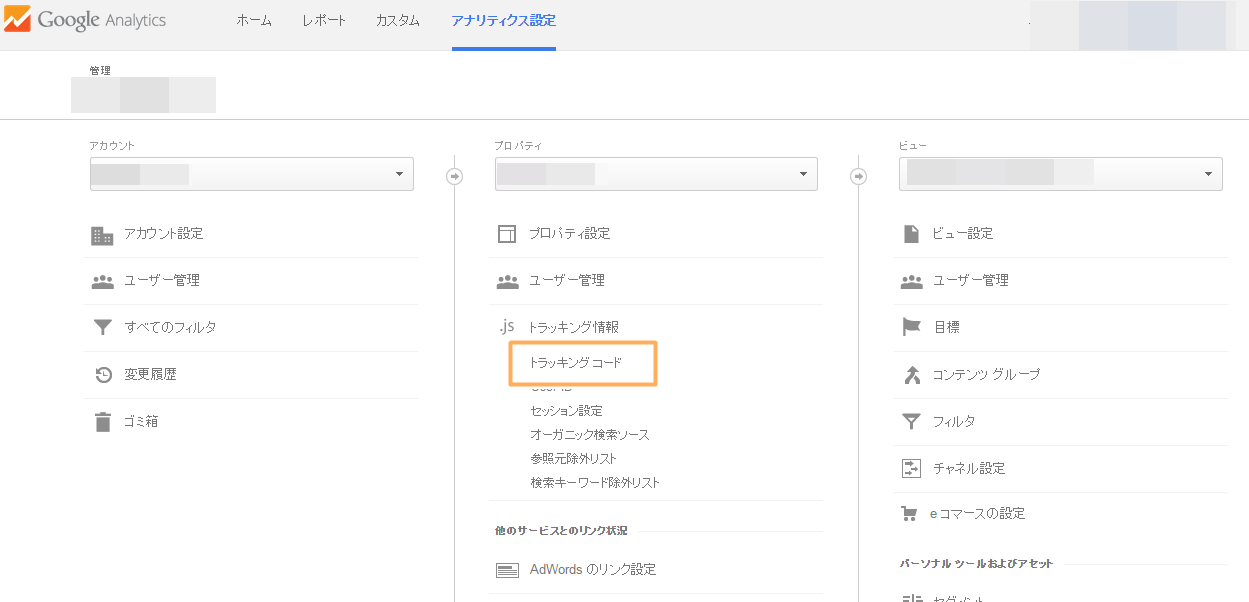
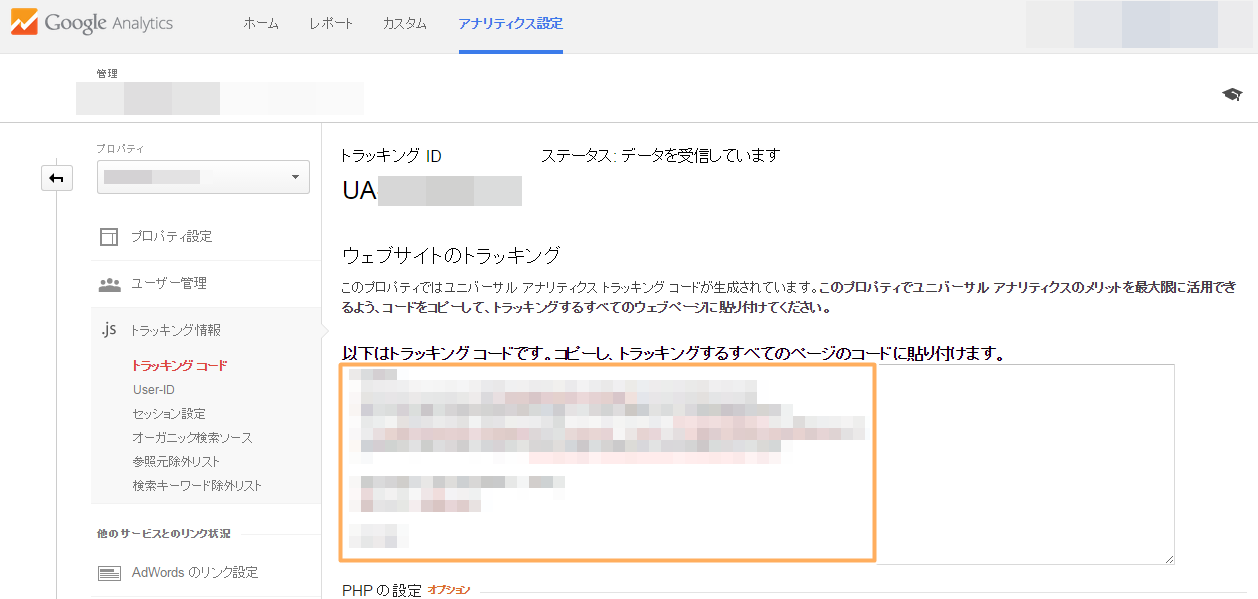
そうしたら、こちらの画面で、
中央付近のトラッキングコードという
項目をクリックしてください。

次はこの画面になり、トラッキングコードが
表示されていると思います。
これを上記で解説している下記の場所へ貼り付けます。
まとめ
レスポンシブテンプレートの場合はWPtouch Mobile Pluginは導入しなくても良いです。
WPtouch Mobile Pluginがなくても、最適表示されます。
WPtouch Mobile Pluginを導入した場合は、
必ず、上記の手順で、アクセス解析のコードを
所定の位置にコピペするようにしてください。
ちなみに、ガラケーの最適表示は
また別のプラグインになります。
別途動画講義を用意していますので、
そちらをご覧下さい。