こんにちはshinyaです!
ここではワードプレスで記事を書いていく際に
画像や動画を使いたいという方もいらっしゃると
思いますので、
記事に画像や動画を挿入する方法と
ワードプレスのビジュアルエディターの
コマンドの一つ、テーブルの使い方を
動画を使って解説していきたいと思います。
動画が長くなりましたので、途中で分割させて
もらっています(すいません汗)
※画像や動画の挿入方法を理解されている方は、
<画像と動画埋め込み編>は飛ばして、
<テーブルの使い方編>だけ見ていただければ大丈夫です。
ワードプレスの記事に画像と動画を挿入しよう!【動画】
<画像と動画埋め込み編>
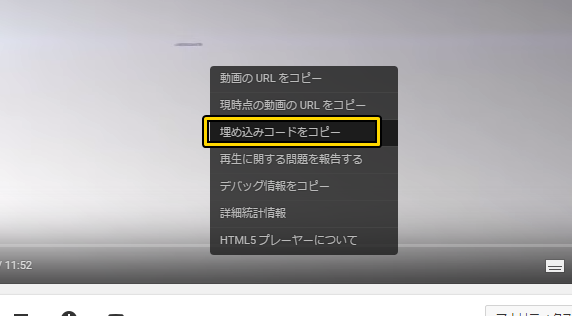
※動画埋め込みについてYouTubeがアップデートされているので
少し手順が違いますので、わからない方は下記を参考にしてください。
【動画講義5:50付近についてです】

埋め込みたいYouTubeの動画の上でマウスの右クリックし、【埋め込みコードをコピー】という項目を選択してください。
この時点で埋め込みコードがコピーされているので、その状態からワードプレスの管理画面に戻って動画の手順通りに埋め込みコードを貼り付けてください。
<テーブルの使い方編>
動画や画像を使って、閲覧者の方にとって、
視覚的にも心地よい環境をプレゼントして
あげるように意識しましょう!
記事に画像や動画を使う理由
もしあなたが、インターネットで検索して、
お目当ての情報が載っている記事に辿りつき、
記事を読もうと思った時、
文字だけが画面いっぱいに敷き詰められた
文を読む気がおきますか?
本当に知りたい情報だったら読むかもしれませんが、
もしかしたら、バックボタンで記事を離脱し、
他の見やすいページに移動してしまうかもしれませんね。
少なくとも僕だったら、あなたのページから離脱して、
別の読みやすそうなページへ移ります。
これは、意識してやっていることではなく、
無意識でそのような行動をとっているのです。
まとめ
上手く商用可能な無料画像を使ったりして、
閲覧者にとって読みやすい記事を作ることを
心がけていきましょう!
そして、後編で説明したテーブル、使えそうなら
ドンドン使ってみてください。
ワードプレスもアップグレードしてきて、
テーブルもかなり使いやすくなっています。
実際やってみればとても簡単なので、チャレンジ
してみてください!