こんにちはshinyaです!
今回はワードプレスのブログサイトのサイドバーに
コンテンツを作る方法を紹介したいと思います。
コンテンツを作成し、サイドバーに画像付きの
リンクを張ることによって、少しでも1人あたりの
PVを増やしてもらったり、サイトの滞在時間を
増やしてもらう為に設置することをおすすめします!
サイドバーにコンテンツを作る方法【動画】
※サイドバーコンテンツのつくり方の補足
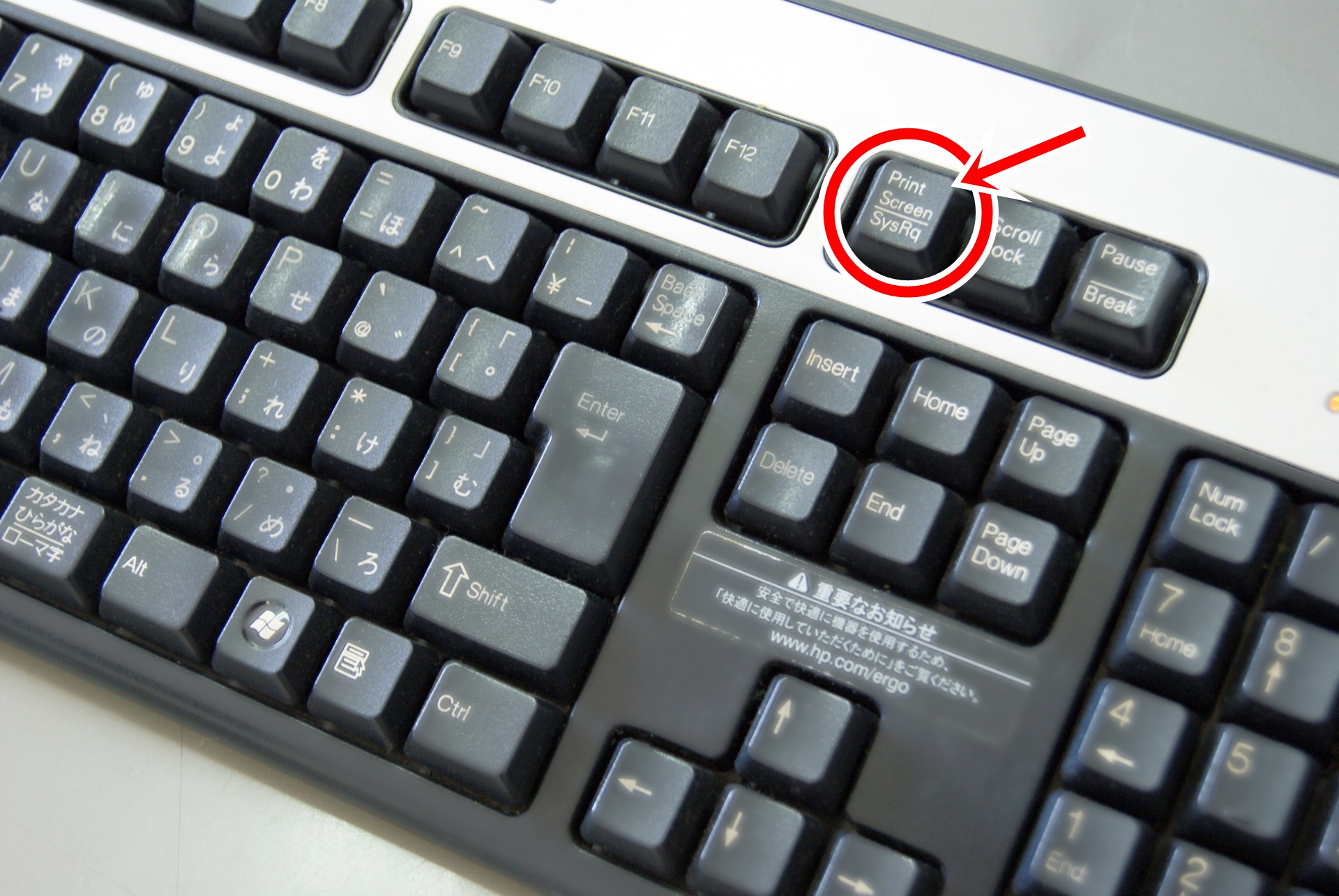
<スクリーンショットの撮り方>
1.Windowsの場合
画面全体を撮れれば良いので、
あなたのキーボードのFキー(ファンクションキー)の
一番右のあたりに設置されているケースが多いです。
そこに、

- 【Print Screen】
- 【PrtSc】
- 【PrtScrn】
などの表記のボタンがあればそこを押してください。
押した後は、動画の手順通り、
ペイントを開き、貼り付けて保存すればOKです!
※ドロップボックスを使用している方は、ドロップボックスに
スクリーンショットが保存されている可能性がありますので、
ご確認ください。
2.Macの場合
【Command】 + 【Shift】 + 【3】
と押すと、スクリーンショットを撮ることができます。
Macの場合はその後デスクトップに保存されている
と思いますので、デスクトップを確認してみてください。
1.サイドバーのリンク先になるコンテンツ記事を書く
2.HTMLタグを作る為に、ビジュアルエディターで、サムネイル画像と文章を書く
3.その作成したHTMLタグをコピーして、ウィジェットのテキストに貼り付ける
簡単な手順的にはこのような感じです。
最初はややこしくて意味がわからないかも
しれませんが、ワードプレスを毎日使っていると
わかるようになってきます。
日々いろんなことに興味を持って自分から
色々なことにチャレンジしてみましょう!