どうもshinyaです。
今回はブログ記事を更新にとてつもなく時間がかかるという方へ向けて動画講義を用意しました。
今回悩みが多いトレンドブログ実践者向けに動画では時間短縮方法で解説していますが、基本的なことはブログライティング全体的に共通する部分もありますので是非参考にしてみてください。
トレンドブログにおける記事執筆を時短させる方法
focus boosterのダウンロードと使い方はこちら
パソコン作業を集中させ効率アップ!おすすめカウントダウンタイマーと使い方
AddQuicktagの導入方法と設定方法
AddQuicktagを導入して広告を好きな位置に表示させるやり方
記事作成時間の短縮方法その1
まずは、トレンドブログにおける
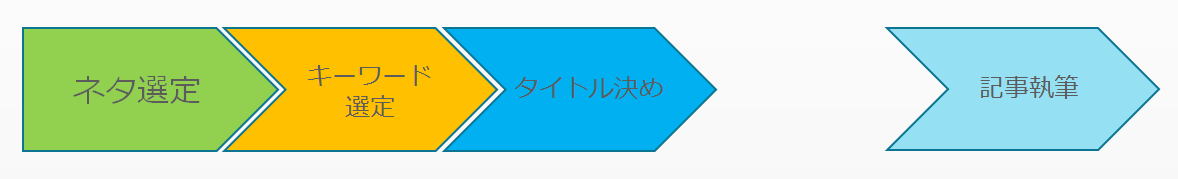
記事作成の流れを今一度おさらいしておきましょう。

- ネタ選定
- キーワード選定
- タイトル決め
- 記事執筆
という感じですよね。
ただここでタイトル決めと記事執筆の間のフェーズが抜けている人が多いのでここで解説しておきます。

- ネタ選定
- キーワード選定
- タイトル決め
- 見出し決め
- 記事執筆
ごらんの通り見出し決めとなります。
初心者がタイトルを決めてすぐにそのタイトルに沿って記事を書き始めるわけですが、ここに自然に陥る罠があります。
見出しを決めて、何について書くべきところなのかをしっかり決めて書くことが時間短縮の重要な要素となります。
見出しを付けずに書いてしまうと、タイトル以外のことについてもダラダラ調べて余計な事まで書きすぎるという事態に陥ります。
そもそもタイトルとは、閲覧者の疑問を代弁していると考えてください。
その質問に対して記事中で答えを出していくということです。
よく見るのが、記事タイトルで閲覧者の疑問を代弁しているのはいいのですが、記事本文がタイトルの主旨と完全にズレているものがあります。
なので予め見出しは作成しておき、これから書く記事の全体像を把握するようにしましょう。
見出しの決め方はとてもシンプルで単純
例)指原莉乃の現在の彼氏は?かわいいけど性格はどうなの?
このようにタイトルを決めたとしたら、見出しをまずすぐに決めておきましょう。
やり方は簡単で左から順番にタイトルを区切って並べるだけです。
- 指原莉乃について(プロフィール)
- 指原莉乃の現在の彼氏について
- 指原莉乃はかわいいけど性格はどうなの?
- まとめ
見出し決めはこれでOKです。
ほんの1分~2分ほどで終わります。
これをやることによって、明確に今これについて書くんだということが分かります。
この記事には不必要な情報まで調べる必要もなくなるというわけです。
時間がかかっている原因は調べる時間が長いということがかなりの原因となります。
そして事実(閲覧者の疑問に対する答え)を書きつつ、それに加えて、自分の意見、感想をしっかり書くということも【調べる】という作業を減らすことにつながり時間短縮につながっていきます。
参考:【動画講義】トレンドブログ講座【独自性のある記事の書き方】
では、ここで少しポイントを記しておきます。
- 見出し(閲覧者の疑問)に答える感覚で情報を拾う
- 不必要な情報まで拾って、情報過多になりすぎない
- 事実(閲覧者の疑問に対する答え)+自分の意見、感想、感情
- 事実:意見=3:7
- 自分のことと照らし合わせて書くようにすると意見、感想が書きやすい
- 自分の意見を書く比率が多ければ多いほど時間が短縮される&記事ボリュームアップ
記事作成時間の短縮方法その2
ズバリ作業時間を決めてください。
ネットビジネスは自分ですべて作業時間を決めることがで来ますので、かなりダラダラしてしまいます。
集中力を一気に高めれば本当に記事作成だけにとどまらず何でも作業効率が高まります。
手軽に集中力を一気に高めていく方法としては、カウントダウンタイマーを使用しましょう。
僕のおすすめは無料で手に入れることができるフォーカスブースターというタイマーです。
フォーカスブースターに関しては、別記事で詳しくダウンロード方法や使い方について解説していますので参考にしてください。
参考:パソコン作業を集中させ効率アップ!おすすめカウントダウンタイマーと使い方
記事作成時間の短縮方法その3
記事作成の細かな操作を時間短縮してください。
ブログライティングが作業の中心となるわけですからちょっとしたことを時短することによって一か月単位、一年単位で見るとかなり効率が違ってきます。
ワードプレスをお使いでしたら、AddQuicktagというワードプレスのプラグインを導入してあらかじめ登録しておき、必要なタグをワンタッチで挿入できるように設定しておきましょう。
AddQuicktagの導入方法や設定方法については下記記事を参考にしてください。
参考:【動画講義】AddQuicktagを導入して広告を好きな位置に表示させるやり方
下記では、広告のコードをワンタッチ設定していますが、広告コードのところを挿入したいタグを入れておくことによって自由に好きな場所にワンタッチ挿入できるようになります。
まとめ
- 見出しを決めてこれから作成する記事の全体像を把握する
- 余計な調べものはしない
- タグをいっぱい開かない
- カウントダウンタイマーを使って時間制限をかける
- プラグインをうまく使って時間短縮する
これらをやることによってかなり記事作成の所要時間を変えることができますので是非試してみてください。
おまけとして当たり前すぎて動画でも言っていませんが、
最低限PCのショートカットキーは使用するようにしましょうね!