こんにちはshinyaです!
今回はワードプレスで記事を投稿する際に、僕が主に使用している、ビジュアルエディターのコマンド操作の方法を、動画で解説しました。
ワードプレスで文字だけ打ってそのまま「公開」ではイマイチ見栄えもよくないので、動画を参考に、取り入れてみてください。
ワードプレスのビジュアルエディターの基本的な操作解説【動画】
※見出しの設定は7:10付近です。テンプレートでコクーンをお使いの場合は見出し2を基本としてOKです。
※動画講義内のエディット画面が全く異なる場合は、こちらを参考にしてクラシックエディターのプラグインを入れて有効化してください。
動画で解説しているコマンドさえ使えれば、初心者の方でも全く問題ないです。
操作を覚えるコツは、動画で説明しているコマンドを実際使用してみて、色々試してみることです。
そうすると割と簡単に覚えて、いつの間にか自然に使用している状況になりますので、色々チャレンジしてみてください!
ワードプレスのビジュアルエディターの基本操作動画の補足(見出し)
※テンプレートのコクーンをお使いの場合は見出し2でOKです!

少し動画に対しての補足があります。
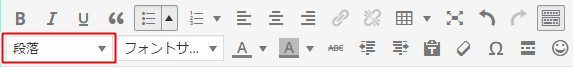
こちらの「段落」の項目の件についてです。
ここは「見出し」をつける為に使用するのですが、基本、記事内で手動で使用する見出しは「見出し3」以下を使用するようにしてください。
これは何故かと言いますと、お使いのテンプレートにもよりますが、現在のあなたが書いている記事のタイトル自体がGoogleのクローラー(巡回ロボット)に
見出し1(h1)もしくは、見出し2(h2)として認識されている可能性があります。
つまり、
記事タイトル = 見出し1 or 見出し2
と思ってもらって大丈夫だと思います。
あなたが記事のタイトルをつけることは、見出し1もしくは見出し2をつけていることと同じ認識をされてしまうとしたら、
その記事の中にまた記事タイトルと同じ大きさの見出し2以上を入れると、ロボット的には、別記事までとはいかないですが、
別物の内容が書かれているはずなのに、それに沿った内容が書かれている。
と様々な誤解をされても困りますよね。
なので、見出し1 or 見出し2(記事タイトル)の内容を見出し3以降でわかりやすく記事を書いていけば良いと思っています。
これには、人によって様々な意見があるようです。
しかし、見出し2を入れるよりは、見出し3で行った方が、安全だと思います。
とにかく、誤解されない為です。
SEO対策が行われているテンプレートのほとんどは記事タイトルが「見出し1」という扱いに設定されているケースが多いようです。
あなたのお使いのテンプレートの記事のソースを確認すれば、わかるのですが、イマイチ何を言っているのかよくわからない場合は、通常の区切りはどちらにしても見出し3以降を使うようにするのが良いです。
まとめ
補足で書いた見出しの件。
初心者の方で、shinyaは一体何を言っているのかさっぱりわからない・・・
という方はとにかく、記事内で使用する見出しは、見出し3」以降を使用する。
ということだけ覚えておけば大丈夫です笑
実際自分が、その世界に飛び込んでやっていると次第にわかるようになります。
なので、とにかく見出しをつける場合は、見出し3を。
見出し3を項目に分けて説明する場合は見出し4を。
という風に意識して記事を書くのを実績を元に推奨しています。
※画像や動画を挿入する方法はこちらです